Setting up Sub Categories
Setting up Sub Categories
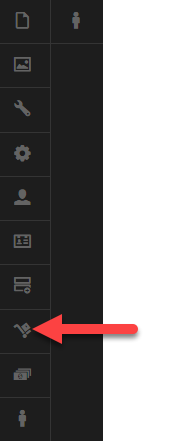
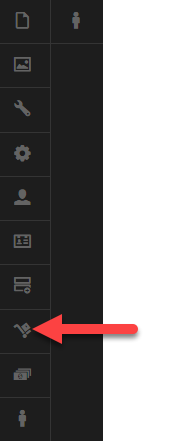
- Click the "Catalog" icon in the left of the screen.

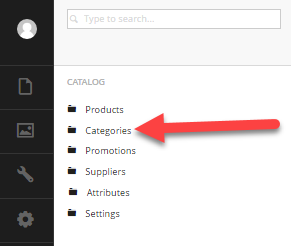
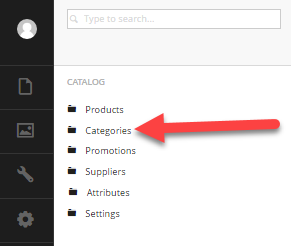
- Click on the Categories link

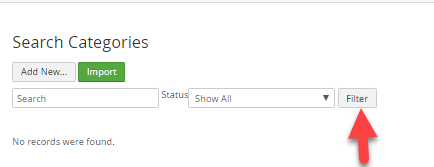
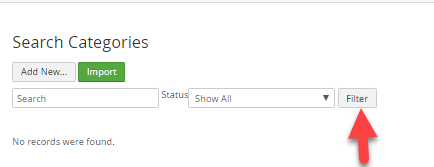
- Click the "Filter" button.

- Find the parent category and click the Name of the category to go to the Category Overview page (Do not click Edit button.)
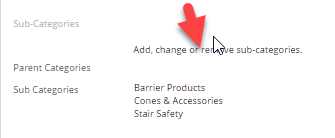
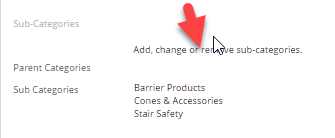
- Scroll down to the "Sub-Categories" title
- Click "Add, change or remove sub-categories".

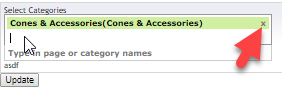
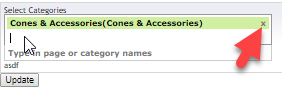
- In "Select Categories" start typing the name of the category you wish to add.
- If you wish to remove a sub category click the "x" next to that category.

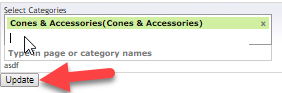
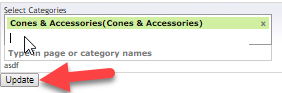
- Click Update to save the sub-categories

Note: Category must be marked as active to be displayed on the frontend.